前回の記事はこちら
検証バージョン
Unity 2017.1.0p4
Arbor 2.1.6
Arbor2を構成する主なパーツ
Arbor2は大きく分けて
- Component
- Behaviour
- Calculator
の3つで構成されています。
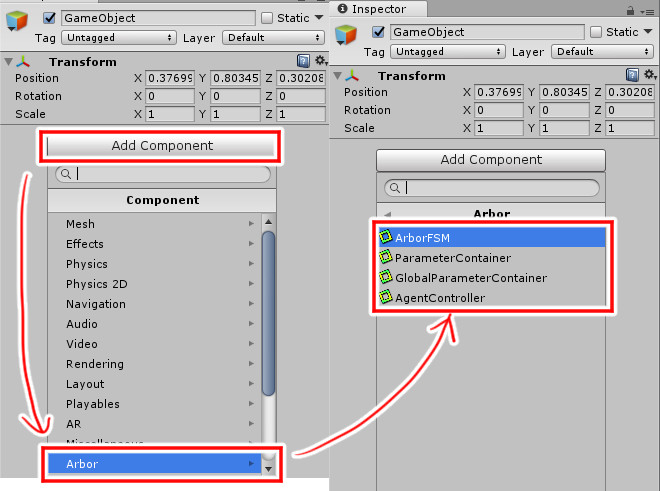
Component
ComponentはUnityでGameObjectに対して付加します。

ArborFSM:ステート管理するオブジェクトに対して1つ追加します。
ParameterContainer GlobalParameterContainer:今は変数を保存する物という程度の認識でokです。
AgentControllerは少し特殊な用途なので、ここでの説明は割愛します。
Behaviour
BehaviourはArborエディタでステートに対して付加します。

これは沢山ありますが、大きく2つに分類できます。
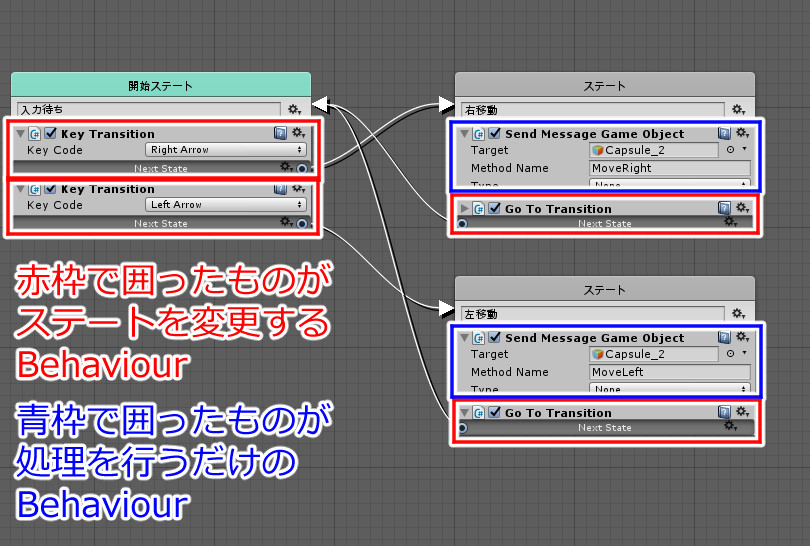
処理を行うだけの物と、ステートを変更するものです。

ステートを変更するものは、条件を満たしたときのみステートを変更します。
Behaviourは、よく行う処理をFSMの中で記述できるようにしたものです。
オブジェクトの大きさや位置を変更したり、音やアニメーションを制御したり、ステートが変わるタイミングで用いられる処理が用意されています。
もちろん、自分でBehaviourスクリプトを書いて追加することも可能です。
ここでは、ステートの変更を含め、定型処理をしてくれるものとだけ覚えてもらえばokです。
Calculator
CalculatorはArborエディタ上で単独で作成し、BehaviourやCalculatorと結び付けて使用します。

これは変換するためのメソッドと理解しておけば大丈夫です。

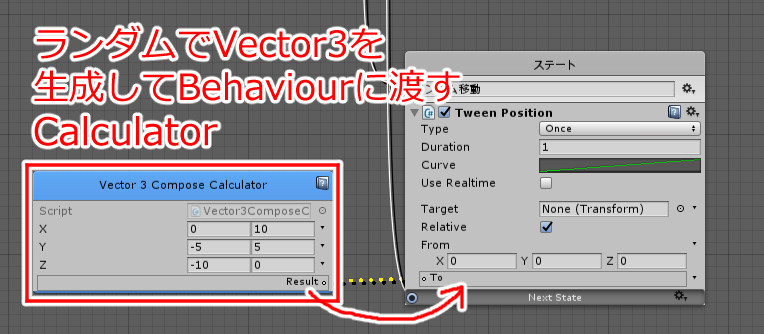
Behaviourで使用する値を作ったり、他から参照したりするために橋渡しをすることができます。
値を受け取ったり渡したりできるので、簡単な処理はこれを使い、複雑な処理はスクリプトを書くことになります。
BehaviourとCalculatorの使い方
どのようなBehaviourやCalculatorがあるか、作らなければいけないかを判断して使っていくことになります。
Behaviour、Calculator共に結構な数がありますが、いくつかに分類できますので、覚える量はそれほど多くありません。
こんなこと出来ないかな?と思った時に探してみて、それっぽいものが合ったらリファレンスで確認して使いながら覚えていくくらいで十分です。