UnityでuGUIを使ったUIに3Dオブジェクトを表示させたい

検証環境
Unity:2017.2.0f3
Canvasの設定
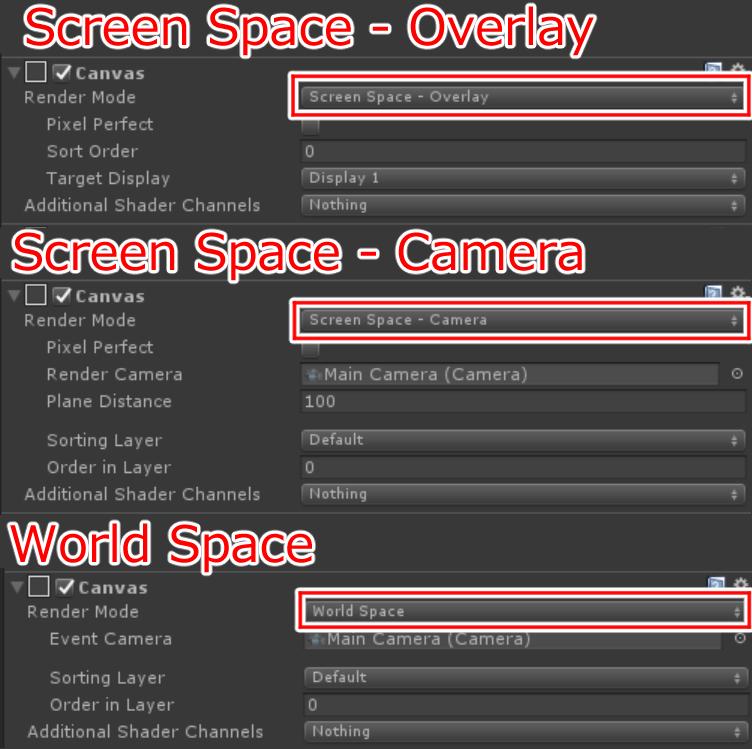
CanvasにはRender Modeというプロパティがあります。

- Screen Space - Overlay
- Screen Space - Camera
- World Space
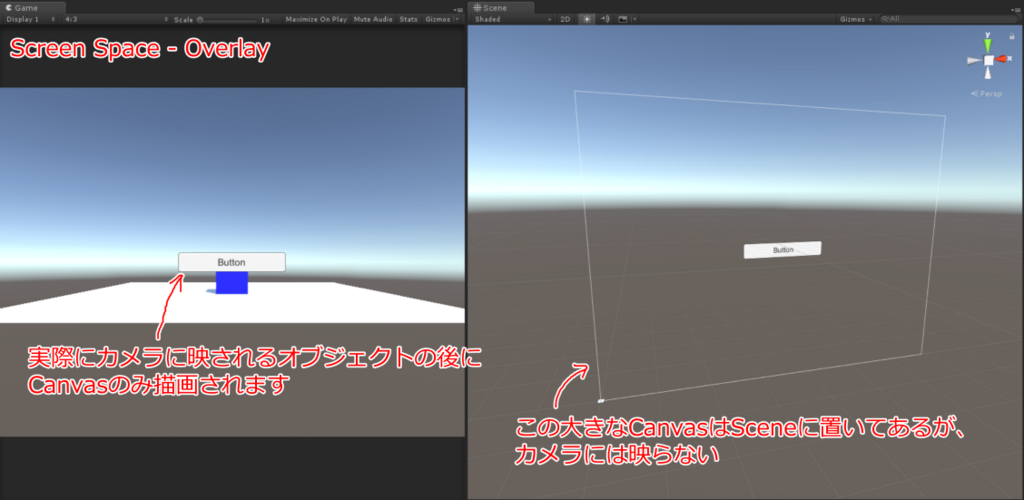
Screen Space - Overlay

Overlayは被せるとか覆うという意味があります。
文字通り、カメラで映し出した映像の上にCanvasの情報を上書きします。
UIは通常画面の一番手前に表示され、他のもので隠されることは無いためこの使い方が一般的です。
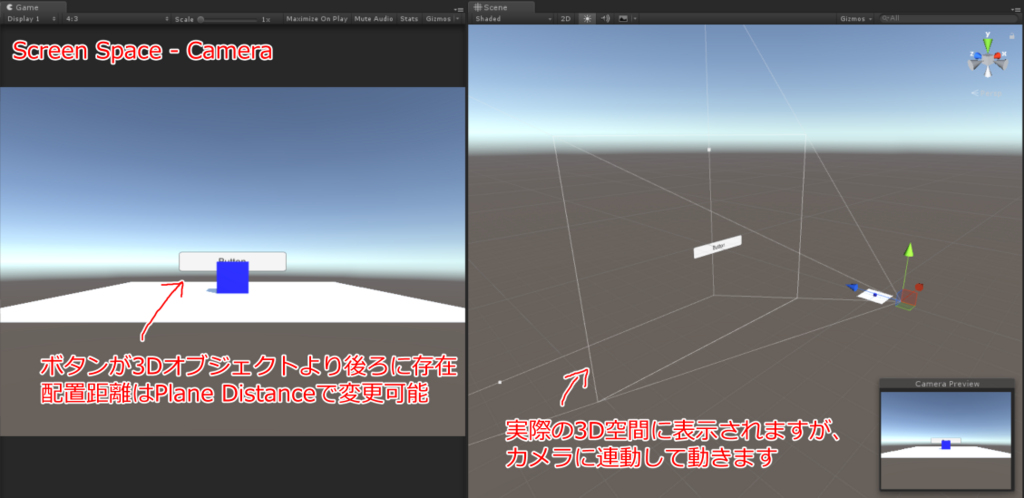
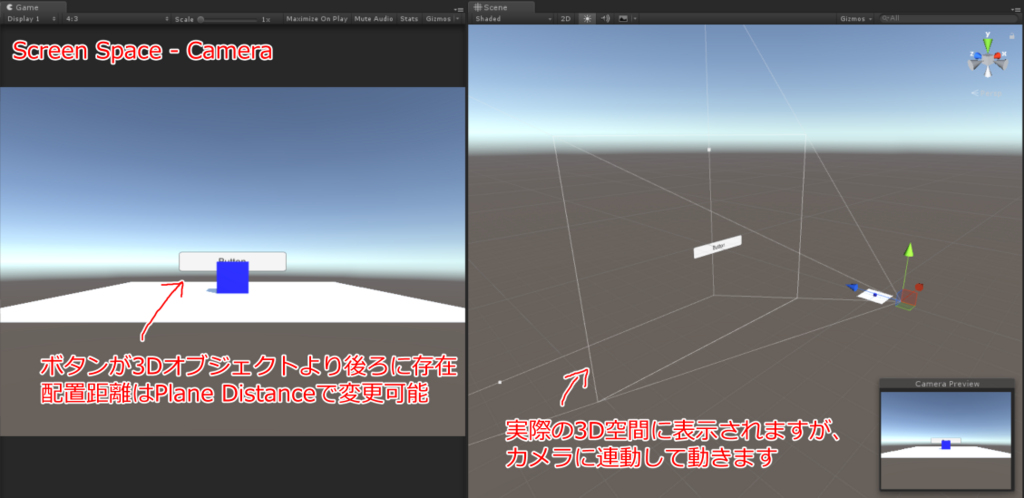
Screen Space - Camera

この設定は、カメラから一定の位置にCanvasを配置するものです。
OverlayではUIが最前面に表示されるので3Dオブジェクトを配置することができません。
そこで、UI上でも3Dオブジェクトを使う場合は、UIをScene内に入れてしまいます。
今回はこの設定でUI上に3Dオブジェクトを表示させます。
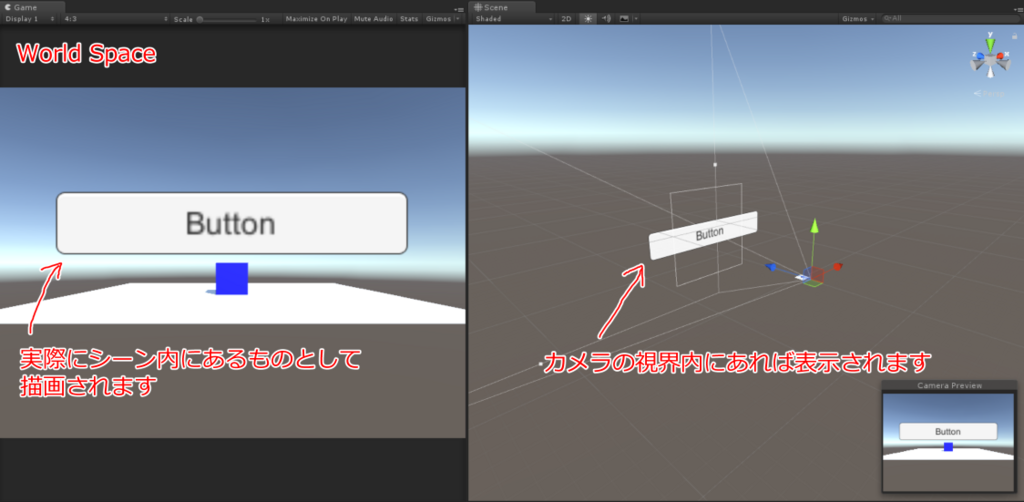
World Space

せっかくなので、ついでにもう一つの設定も軽く見ておきましょう。
この設定は文字通り、ワールドスペース内にCanvasをオブジェクトとして配置します。
実際に空間内に存在するので、カメラを移動してもCanvasは動かないため、空間に固定されたものになります。
使ったことは無いですがVRなどで使用されるのかな?
ゲーム内でキャラクターが操作するパネルとして使用することも可能だと思います。
UI用のカメラを作成する

この例にもあるように、同じカメラを使用してしまうと位置関係がややこしくなったり、ボタンが隠れてしまったりするのでUI専用のカメラを用意します。

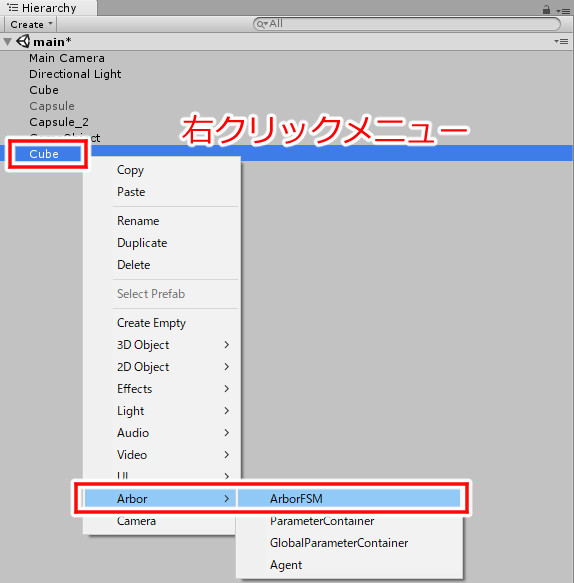
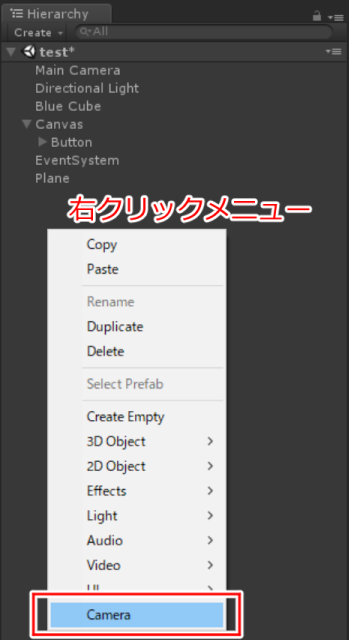
Hierarchyで右クリックして、Cameraを追加します。
ここでは「UI Camera」としておきます。

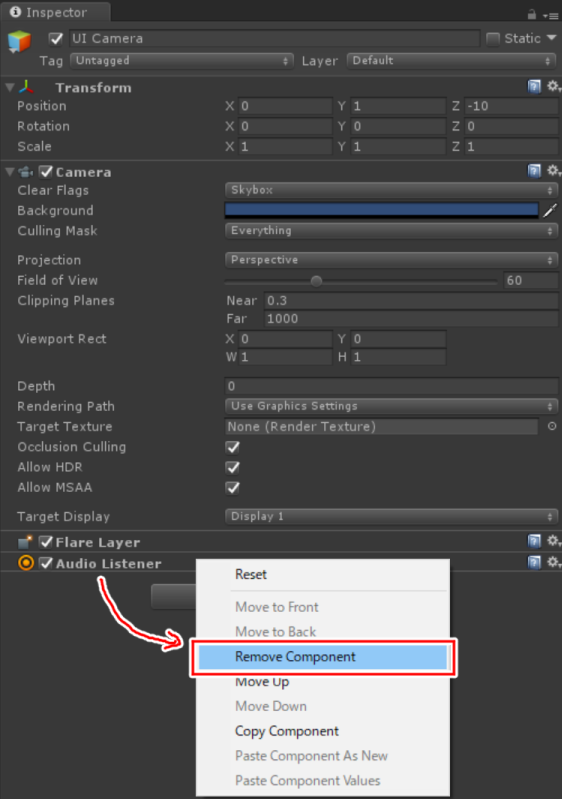
Cameraを追加するとAudio Listenerコンポーネントも付いてきますが、Main Cameraにもあるため、2個になってしまいます。
UIでは必要がないのと警告が出るので、これは削除します。
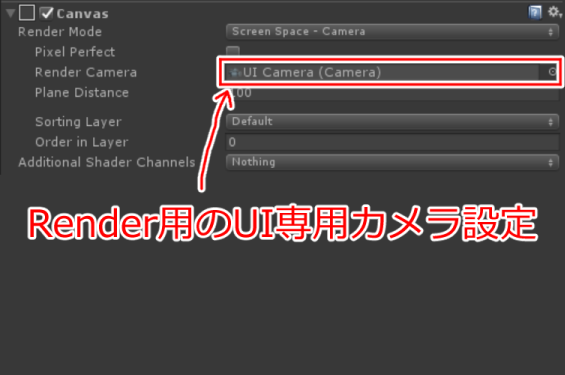
Canvasにカメラを設定

これでUI Cameraを移動してもCanvasは自動でUI Cameraに付いてきて、UI Cameraの視界内に入る3Dオブジェクトを描画することができます。
映したいものと映したくないものを分ける
UI用のカメラが3Dオブジェクトを映せるようになると一つ問題が出てきます。
UIだけに映したくてもMainカメラの視界内にUIのオブジェクトが存在すると表示されてしまいます。逆もしかりです。
そこで使用するのがレイヤー機能です。

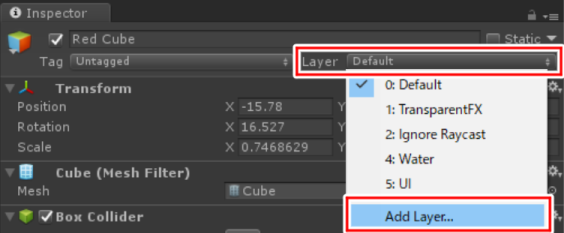
レイヤーはオブジェクトを選択して、Inspectprから変更可能です。

0~7までの8個はシステムに予約されていますが、8~31までの24個はユーザーが自由に使用できます。
UI用のカメラに表示したい物を扱うレイヤーを追加します。ここでは「UI 3D Object」とします。
レイヤーを追加しただけでは何も変化はありません。
カメラ側の設定で、何を映すかを指定する必要があります。

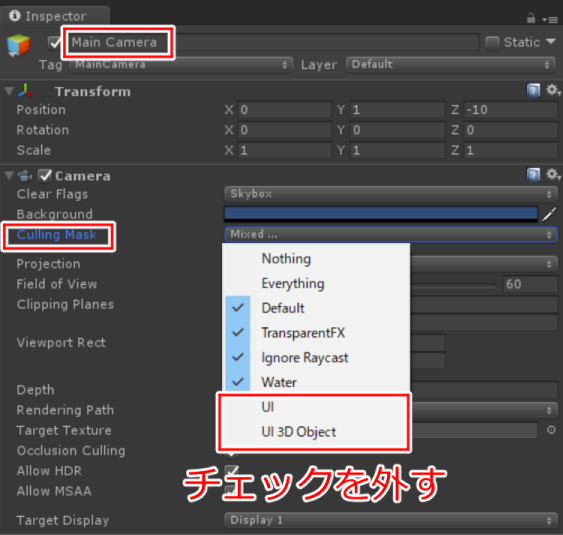
メインカメラの設定ではUIに関する物を映さない様にCulling Maskから「UI」と「UI 3D Object」を外します。

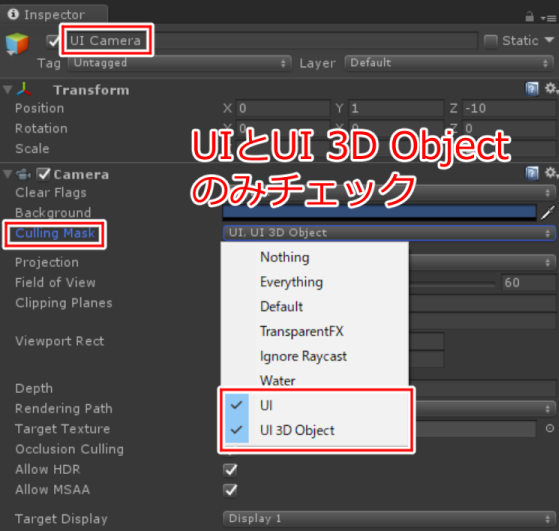
UIカメラの設定ではUIに関する物を映す様にCulling Maskに「UI」と「UI 3D Object」をチェックします。
必要なら、Lightの設定も同様に変更してください。
カメラの描画順
このままではMain Camera描画後に、UI Cameraの映したものを上書きしてしまいます。
なので、あとから描画するUI Cameraの方は必要なところだけを上書きするようにします。

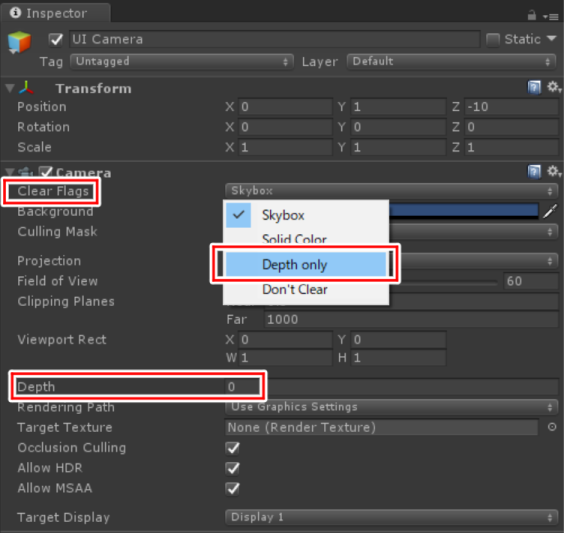
Clear FlagsをDepth onlyにすると、必要な個所だけが上書きで更新されます。
また、Depthの値がMain Cameraより大きな値になっていることを確認してください。(初期状態では問題無いと思います)
完成するとこんな感じに

作成した3Dオブジェクトは、紐づくUIの子要素にしておくことでカメラの回転やUI要素の移動時にも対応可能になります。
ただし、移動の際はパースの問題が出るため、カメラのProjectionを「Orthographic」にしておいた方がいいかもしれません